The Clarinet Event Editor allows to filter by string selection.
The Clarinet Event-Editor includes a filtering function accessible
through a displayed selection :
| A panel allows to edit the string from the command
line:
Edit -> Edit String Filter
|
 |
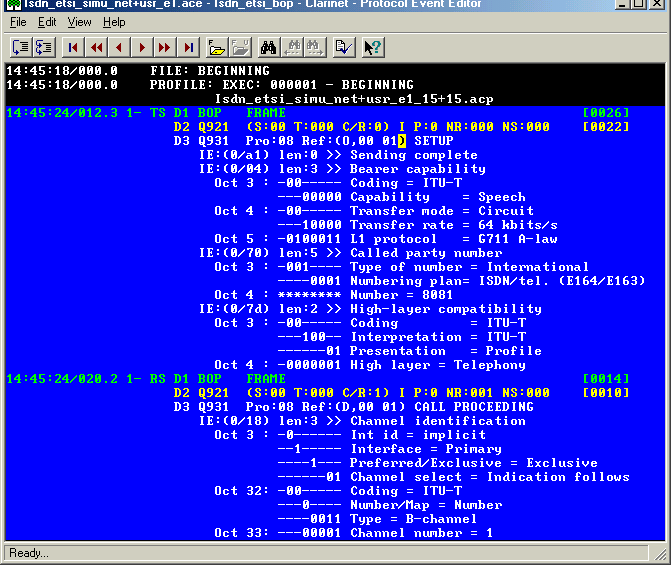
| Only the events including the display of
the defined string are displayed:

The above screen shows the filter based over the Call Reference
of ISDN messages. The string '00 01) was
selected to filter the first ISDN communication. |
|
Following optionally a string filter action, the event-editor
allows to count a range of events displayed on the screen:
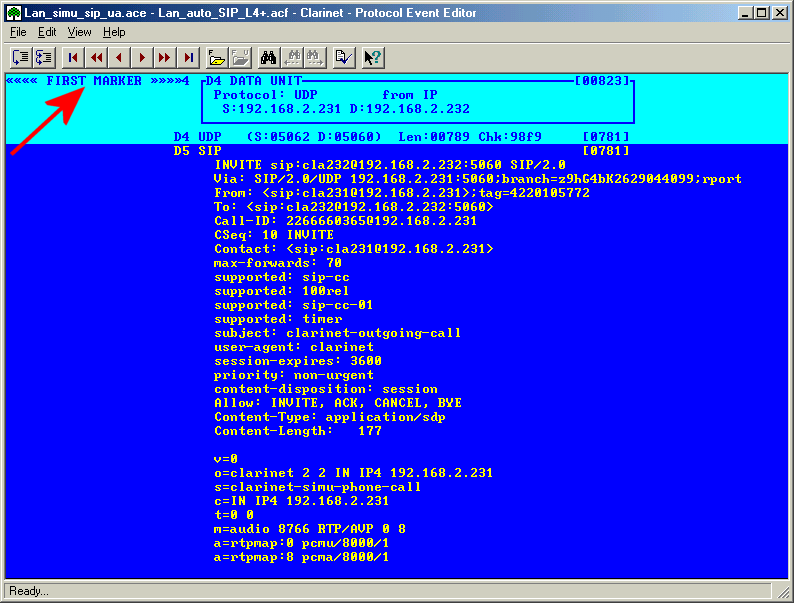
- the beginning of the range is define by a marker
- the end of the range is defined by the event under the cursor
|
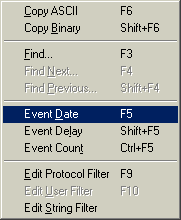
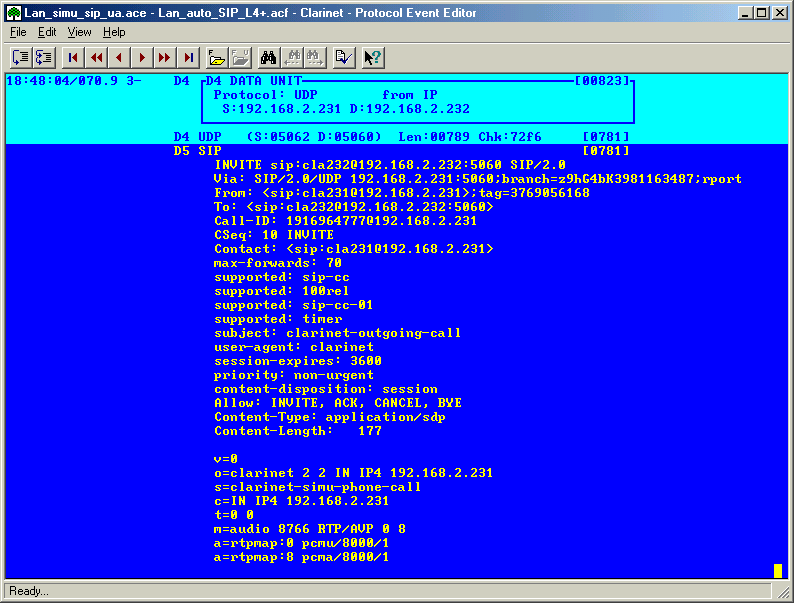
| The "Event Date" or F5 Function is
used for setting the marker |
 |
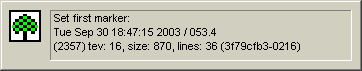
| It also provides the date of the event |
 |
| The beginning of the range has an
indication "first marker". It will stay valid until a
new

|
|
|
By using the navigation keys or the
search function, the cursor is moved to the last event of the
range.

|
| The "Event Count" or CTRL F5 function allows
to count the number of events of the range. |
 |
| The "Event Delay" or SHIFT F5 function
allows to count the time between the first and the last events of
the range. |
 |
